 <点小图查看大图> |
步骤1我们新建或Ctrl+N,创建800x 800像素大小,分辨率72像素/英寸,RGB颜色,8位,背景内容为白色的新文件 。大小也可以根据需要自己设定。 |
 |
步骤2转到椭圆选框工具,按住Shift键画一个圆,Alt+Delete填充颜色。 |
 |
 |
步骤3转到图层面板,双击图层1打开图层样式。 使用以下设置添加斜面和浮雕 : |
 |
步骤4使用以下设置添加等高线 :
|
 |
步骤5使用以下设置添加描边 :
|
 |
步骤6使用以下设置添加内阴影 :
|
 |
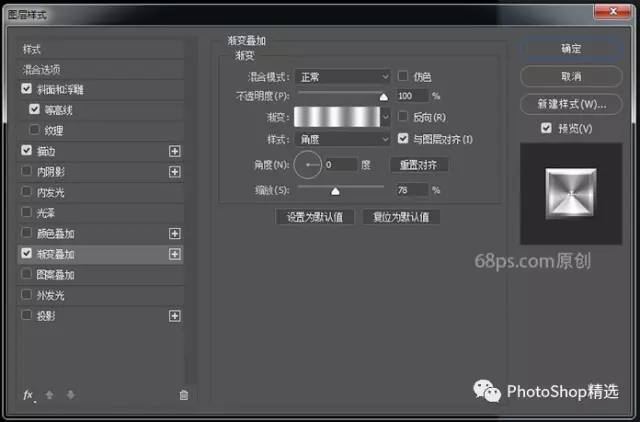
步骤7使用以下设置添加浙变叠加 :
|
 |
 |
步骤8添加一个投影与这些设置:
|
 |
步骤9这样第一个圆画好了,效果如下: |
 |
步骤10接下来我们来做下面的圆,转到图层面板,选用椭圆选框工具,按住Shift键画一个更大的圆,Alt+Delete填充颜色。 |
 |
步骤11转到图层面板,双击图层2打开图层样式。 使用以下设置添加斜面和浮雕 : |
 |
步骤12使用以下设置添加等高线 :
|
 |
步骤13使用以下设置添加描边 :
|
 |
步骤14使用以下设置添加浙变叠加 :
|
 |
 |
步骤15添加一个投影与这些设置:
|
 |
步骤16
|
 |
步骤17为了使按钮金属感更强,我们增加一些高光,按Ctrl键点击图层1,得到选区。 |
 |
步骤18转到编辑-描边,宽度2像素,颜色白色,位置居中。 |
 |
步骤19转到编辑-描边,宽度2像素,颜色白色,位置居中。 |
 |
步骤20转到图层添加图层蒙板,不透明度设为72%,用画笔把不需要的地方涂一些掉,完成后如下图。 |
 |
步骤21我们还需要在给按钮加上一个背景图。找一个木纹图片拉入Photoshop中,放在按钮的最下面一层,好了,最后的效果如下。 |
 |









