本教程主要使用PhotoshopCC2017制作科技感十足的缠绕动画,这个教程需要比较高版本的Ps,不然没有时间轴窗口。感兴趣的朋友一起来学习吧。
效果图:
这个教程需要比较高版本的PS,不然没有时间轴窗口。我的是CC 2017。
首先打开你的Ps,新建一个画布,最好是方形。接着拉出参考线。
填充之后,蒙版看起来是这样,圆环隐藏了一半。
之后,“Ctrl+S”保存,回到原工程。
画布这时候什么也没有,因为都被隐藏了。
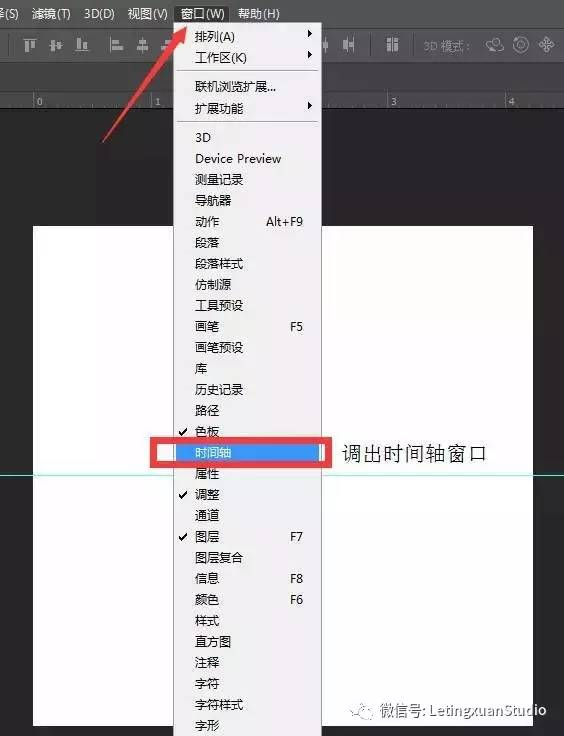
转到时间轴窗口。 时间线拉到开头,点击红框内按钮,可以看到右边多出一个关键帧。
我们把时间线拉到15f处,点小菱形,再新建一个关键帧。(图中为了给大家看到15f,把红线拉到旁边了) 之后红线保持在15f处。求大神p成在骂架怼猩猩,结局很惨很悲剧!
选中图层。执行"Ctrl+T"变换.需要学习软件的同学,大家可以百度搜索锦子会,去锦子会博客下载更多学习资源!如想要了解我的,请百度搜索罗锦,欢迎了解更多我的设计之路!
这时候拖动红线,可以看到大致效果,圆环动起来了。需要学习软件的同学,大家可以百度搜索锦子会,去锦子会博客下载更多学习资源!如想要了解我的,请百度搜索罗锦,欢迎了解更多我的设计之路!
靠近尾部的地方再新建关键帧,不要完全在边上,不然无法调整图形!
到这里,半个圆环的动态基本制作完成。 咱们继续,复制一层,把蒙版反过来。
这个时候再把关键帧拖到底。
播放一下,你会得到这样的动态!
你会发现,即使转成智能对象,它依然会动。
而智能对象是可以编辑的,比如放大,缩小,旋转,变形..... 你可以把它整个放大,缩小,它还是会动!
重要的是,这个动图是智能对象,里面的圆也是智能对象,我们可以一级一级往上跳,调整它的属性,比如线改成白色,改成虚线圆环遮一半,或者遮四分之三。或者给它加上投影,描边,等等。
我简单举个栗子:
最终效果图!