最终效果
第1步:新建一个600像素X400像素的文档。
第2步:在文档中,双击图层右边的锁图标,解锁图层。
第3步:为这个背景图层添加一个图层样式。
设置完图层样式后,我们得到如下效果。
第4步:设置前景色为#D1A920,选择“圆角矩形”工具,在画布上点击一下,在弹出的“创建圆角矩形”中,输入我们的数值,宽112像素,高50像素,并将左上和左下的圆角设置为10,右上和右下的圆角设置为20。
效果如下:
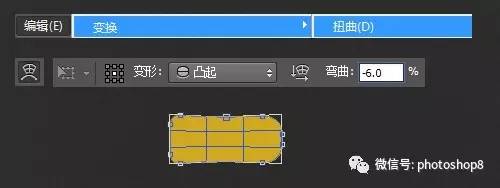
第5步:使用“路径选择工具”确保这个圆角矩形是处于被选中的状态,执行“编辑——变换——扭曲”,设置一个“凸起”,弯曲度为“—6”。
第6步:下面,我们执行“编辑—首选项—参考线、网络和切片”,我们设置一下网格,方便一会我们的操作。
第7步:让圆角矩形对齐网格,使用“直接选择工具”,选择下图中的A、B锚点,下移1像素,C、D锚点,上移1像素。
第8步:为这个圆角矩形设置一个图层样式。
设置完图层样式,我们得到如下效果,这里,我已经将圆角矩形重命名为“车身”上,良好的命名习惯,有利于提高我们的工作效率,你觉得呢?
第9步:复制一层“车身”图层,得到“车身 拷贝”图层,右键清除“车身 拷贝”图层的图层样式,并将填充设置为0。
第10步:为“车身 拷贝”图层添加一个图层样式。
设置完图层样式,我们得到如下效果:
第11步:复制“车身 拷贝”图层,得到“车身 拷贝2”图层,同样的,右键清除掉“车身 拷贝2”图层的图层样式,同时将填充更改为0。
第12步:为“车身 拷贝2”图层添加一个图层样式。
设置完图层样式,我们效果如下:
第13步:选择“矩形工具”,创建一个40X18像素的矩形,位置摆放如下图所示:
第14步:使用“直接选择工具”,将下图中的A锚点上移11像素,B锚点下移11像素。
移动完A、B两个锚点后,我们得到如下效果:
第15步:下面,我们为车头的这个引挚盖设置一个图层样式。
设置完图层样式,我们得到如下效果。
第16步:设置前景色为#8B0101,使用“矩形工具”画两个113X5像素的矩形,请确保两个矩形形状位于一个图层,并将这个矩形重命名为“横线”,图层的不透明度设置为80%.
第17步:为“横线”图层设置一个“渐变叠加”,这个渐变真心有点蛋疼,不过,包括位置、不透明度,我们都标注好了,虽然麻烦,但是应该没有什么难度。
OK,设置完图层样式,效果如下:
第18步:设置前景色为黑色,#000000,用矩形工具画一个18X32像素的矩形。
第19步:用“直接选择”工具选择住这个矩形,确保其处于被选中状态,执行“编辑—变换—扭曲”,设置一个“扇形”扭曲,参数如下图:
第20步:将这个扇形移动到如下图中的位置,我们将用这个扇形来做车子的挡风玻璃。
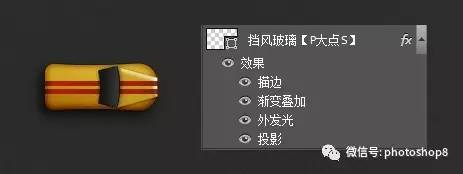
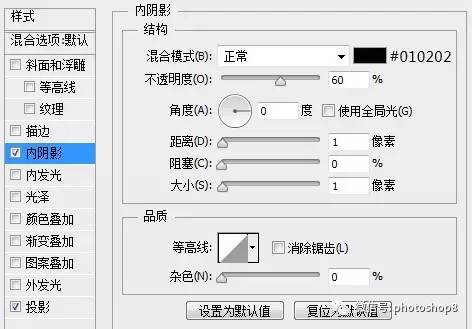
第21步:下面,我们为这个挡风玻璃设置一个图层样式。
设置完挡风玻璃的图层样式后,我们得到如下效果。
第22步:设置前景色为黑色,使用“钢笔”工具,画出如下图的形状,注意开启网格,网格会令我们的操作更有效率,更精准。
第23步:将这个形状移动到如下图中的位置,我们用它来做车门。
第24步:为这个车门添加一个图层样式。
设置完图层样式,我们的效果如下:
第25步:另一边的车门,直接复制一层,垂直翻转就行了,但是要记得一点,图层翻转了,图层样式可不会自动翻转,所以我们需要把“渐变叠加”的角度更改为90度,“投影”的角度更改为“—90”度。
第26步:接下来,设置前景色为黑色,#000000,我们选择“矩形工具”,画一个18X28像素的黑色的矩形。
第27步:使用“直接选择工具”选择住这个矩形,确保这个矩形处于被选中的状态,执行“编辑—变换—扭曲”,设置一个扇形扭曲,参数如下:
第28步:将这个扇形移动到如下图所示的位置,我们将用这个扇形来做车子的后挡风玻璃。
第29步:为这个“后窗”图层设置一个图层样式。
设置完图层样式,我们得到如下效果:
第30步:下面,我们更改前景色为红色,#ff0000,用“椭圆工具”画一个6X14像素的椭圆。
第31步:将这个椭圆移动到如下图中的位置,我们用来做车尾灯。
第32步:载入“车身”图层的选区。
第33步:确保目前选中了椭圆这个图层,不要取消选区,创建一个图层蒙版。
第34步:为这个车尾灯设置一个图层样式。
第35步:设置完图层样式,我们复制一层尾灯,摆放如下。
第36步:接下来,更改前景色为#9A5914,我们使用“钢笔”工具,画一个如下图中所示的形状。
第37步:将这个图层移动到如下图中的位置,我们用来做车的观后镜。
第38步:为这个镜子设置一个图层样式。
设置完图层样式,效果如下:
第39步:复制一层镜子图层,并将形状的填充颜色更改为#CFA413,将图层垂直翻转,并摆放到如下图中所示的位置。
第40步:这个图层的内阴影和投影设置,我们不作更改,添加一个内发光样式。
第41步:接下来,我们更改前景色为白色,#ffffff,选择“椭圆”工具,画一个6X16像素的椭圆。
第42步:按CTRL+T,把这个椭圆顺时针旋转30度。
第43步:将这个白色的椭圆摆放到如下图中的位置,我们用来做大灯。
第44步:跟刚才给车尾灯添加蒙版一样的操作,我们载入“车身”图层的选区,不要取消选择。
第45步:回到大灯的那个椭圆图层,创建图层蒙版。
第46步:为这个车头灯添加一个外发光的图层样式。
完成图层样式设置后,效果如下:
第47步:复制一层大灯图层,垂直翻转,摆放好位置。
第48步:设置前景色为白色,#ffffff,选择“矩形”工具,画一个60X10像素的矩形。
第49步:使用“直接选择工具”,将右上角的锚点上移20像素,将右下角的锚点下移20像素,得到一个梯形形状。
第50步:将这个梯形形状的填充更改为0,然后添加一个渐变叠加。
第51步:将这个梯形形状转换为智能对象,更改图层混合模式为“柔光”,不透明度为“90%”,并执行“滤镜—模糊—高斯模糊,”设置一个2像素的高斯模糊。
第52步:复制一层灯光图层,放置到另一个车灯的位置。
第53步:接下来,我们来制作车轮。设置前景色为#D49b1A,选择“圆角矩形”工具,画两个16X10像素,圆角为5的圆角矩形。
第54步:将其摆放到“车身”图层的下层,如下图所示:
第55步:复制一层这个轮子图层,更改形状颜色为#965705。
第56步:同样的,也是放置到“车身”图层的下层。
大功告成,我们最后的效果如下:
当然,我们可以更改车子的颜色,例如下面的红色车子。
当然,如果觉得两台车子有点少,我们也可以这样。
光车子摆着,如果觉得单调,我们也可以画个斑马线。(请原谅我做的时候没注意,做成靠左行驶,开车的筒子们注意,要靠右)
如果,你喜欢,当然也可以放置到手机模板中,模拟赛车游戏APP。
大家喜欢什么样的,尽情发挥,在这里不再过多的说了。有一点需要提醒大家的是,如果把车子水平翻转了,需要注意一点,斜面浮雕的阴影角度需要重新调整,渐变叠加也需要反向,内阴影、投影的角度也需要调整回来。
结语:教程非常详细,大家可以逐步对照练习,注意要活动图层样式,观察每个图层样式的作用。