Step1
首先利用工具箱的文字工具,在画面中央输入文字,完毕后对着文字图层,按滑鼠右键选择「新增来自选取图层的3D突出」。
Step2
接着按「是」 。
Step3
这时可直接拖拉,改变立体文字的角度与位置,而上方的浮动选单中,可任意的切换,来调整立体文字的角度 。
Step4
接着开启3D面板,将页籤切到「灯泡」图示,拖拉上方的小圆点,就可调整光向位置。
Step5
这时可参照后方的光影变化,让文字与后方的光影一致,这样才不会太突兀,显得点不搭。
Step6
回到「3D」面板,点选文字清选。
Step7
再开启内容面板,将页籤切到「盖子」,增加点文字正面的变化。
Step8
调整好后,再切到「变形」,妞曲一下让文字有些变化,所以有的设定,都可在画面的圆圈圈中调整。
Step9
接着再回到「3D」面板,选择「前膨胀材质」项目。
Step10
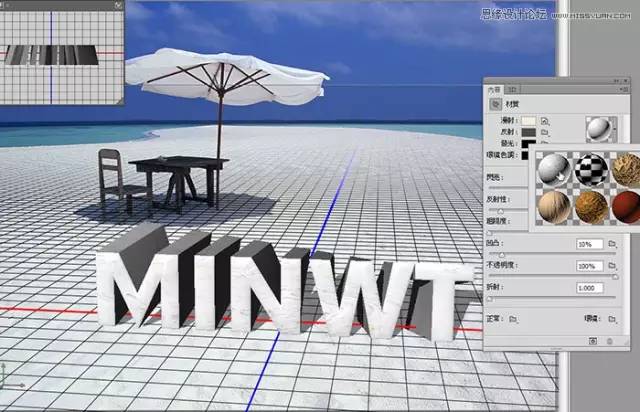
点一下右上的图,就可贴入材质,若有玩过3D的朋友,应该不感陌生,这就是材质球,点一下立即就可套用外,同时还可透过下方的选项,调整材质的设定。
Step11
正面调整好后,换后方延展出去的部分,再回到「3D」面板,选择「突出材质」项目。
Step12
与刚正面的材质选择一样。
Step13
当一切都製作完毕后,与用3D软体一样,需要进行算图,点下方的正立方块图示。
Step14
接着画面就会有个蓝线框开始跑,每跑一次画面就愈细緻,在热心网友的分享后,梅干终于明白,在画面的左下角,会出现剩于时间,若觉得差不多,想停止运算的话,就对着画面点一下就会停止了,因为它真的跑好久。
Step15
这时看一下画面中的文字,是不是细緻很多,不会像刚刚有锯齿边。
以前若要製作这样的立体文字,不是要用3D工具,就是要在Photoshop安装外挂元件,现在完全不用啦!且操控上更简单,材质贴图也更细緻了,因此想作3D立体字的朋友,有空不坊也可试看看啰